1. Sejarah Desain Grafis
Desain grafis berkembang pesat seiring dengan perkembangan sejarah peradaban manusia saat
ditemukan tulisan dan mesin cetak. Perjalanan desain dan gaya huruf latin mulai diterapkan pada awal
masa kejayaan kerajaan ROMAWI. Kejayaan kerajaan Romawi di abad pertama yang berhasil
menaklukkan Yunani, membawa peradaban baru dalam sejarah Barat dengan diadaptasikannya
kesusasteraan, kesenian, agama, serta alfabet Latin yang dibawa dari Yunani. Pada awalnya alfabet
Latin hanya terdiri dari 21 huruf : A, B, C, D, E, F, G, H, I, K, L, M, N, O, P, Q, R, S, T, V, dan X,
kemudian huruf Y dan Z ditambahkan dalam alfabet Latin untuk mengakomodasi kata yang berasal
dari bahasa Yunani. Tiga huruf tambahan J, U dan W dimasukkan pada abad pertengahan sehingga
jumlah keseluruhan alfabet Latin menjadi 26.
Ketika perguruan tinggi pertama kali berdiri di Eropa pada awal milenium kedua, buku menjadi
sebuah tuntutan kebutuhan yang sangat tinggi. Teknologi cetak belum ditemukan pada masa itu,
sehingga sebuah buku harus disalin dengan tangan. Konon untuk penyalinan sebuah buku dapat
memakan waktu berbulan-bulan. Guna memenuhi tuntutan kebutuhan penyalinan berbagai buku yang
semakin meningkat serta untuk mempercepat kerja para penyalin (scribes), maka lahirlah huruf
Blackletter Script, berupa huruf kecil yang dibuat dengan bentuk tipis-tebal dan ramping. Efisiensi
dapat terpenuhi lewat bentuk huruf ini karena ketipis tebalannya dapat mempercepat kerja penulisan.
Disamping itu, dengan keuntungan bentuk yang indah dan ramping, huruf-huruf tersebut dapat
ditulisakan dalam jumlah yang lebih banyak diatas satu halaman buku.
Berikut ini adalah peristiwa-peristiwa penting dalam sejarah perkembangan desain grafis.
Johannes Gutenberg (1398-1468) menemukan teknologi mesin cetak yang bisa digerakkan pada tahun
1447 dengan model tekanan menyerupai disain yang digunakan di Rhineland, Jerman untuk
menghasilkan anggur. Ini adalah suatu pengembangan revolusioner yang memungkinkan produksi
buku secara massal dengan biaya rendah, yang menjadi bagian dari ledakan informasi pada masa
kebangkitan kembali Eropa.
2. Desain Grafis
Desain grafis adalah suatu bentuk komunikasi visual yang menggunakan gambar untuk
menyampaikan informasi atau pesan seefektif mungkin. Dalam desain grafis, teks juga dianggap
gambar karena merupakan hasil abstraksi simbol-simbol yang bisa dibunyikan. Desain grafis
diterapkan dalam desain komunikasi dan fine art. Seperti jenis desain lainnya, desain grafis dapat
merujuk kepada proses pembuatan, metoda merancang, produk yang dihasilkan (rancangan), atau pun
disiplin ilmu yang digunakan (desain). Seni desain grafis mencakup kemampuan kognitif dan
keterampilan visual, termasuk di dalamnya tipografi, ilustrasi, fotografi, pengolahan gambar, dan tata
letak.
Desain grafis pada awalnya diterapkan untuk media-media statis, seperti buku, majalah, dan
brosur. Sebagai tambahan, sejalan dengan perkembangan zaman, desain grafis juga diterapkan dalam
media elektronik, yang sering kali disebut sebagai desain interaktif atau desain multimedia.
Batas dimensi pun telah berubah seiring perkembangan pemikiran tentang desain. Desain grafis
bisa diterapkan menjadi sebuah desain lingkungan yang mencakup pengolahan ruang. Di jama
sekarang ini desain grafis telah berkembang dan diadaptasi untuk mengubah dengan memasukkan
teknologi baru di berkomunikasi kepada audiens yang lebih
heterogen
Hal yang tidak kalah penting adalah desain grafis adalah
proses.
1. Desain grafis merupakan gabungan dari hayalan atau imaginasi yang berpadanan dengan tindakan
kita.
Gambar 1. Desain Grafis adalah Proses
Unsur dalam desain grafis sama seperti unsur dasar dalam disiplin desain lainnya. Unsur-unsur
tersebut (termasukshape, bentuk (form), tekstur, garis, ruang, dan warna)
membentuk prinsip-prinsip dasar desain visual. Prinsip-prinsip tersebut, seperti
keseimbangan (balance), ritme (rhythm), tekanan (emphasis), proporsi ("proportion") dan
kesatuan (unity), kemudian membentuk aspek struktural komposisi yang lebih luas.
3. Tahapan Desain Grafis
Proses desain grafis melibatkan berbagai macam proses yang melibatkan seluruh langkah yang
dibutuhkan untuk membuat suatu karya – dari mulai penjelasan mengenai hal-hal yang diperlukan dari
client(konsumen) untuk membuat sketsa ide-ide konseptual untuk pengembangan desain serta
penghubung dengan mereka yang terlibat dalam produksi
printer,programer, desainer dan lain-lain.
Proses desain grafis tidak tergantung dengan satu polaan tertentu melainkan tergantung dari skala
pekerjaan, jumlah team, kemampuan setiap anggota dan waktu proses pembuatannya. Langkah-langkah
yang biasa terlibat dalam pembuatan desain grafis diantaranya : penggalian informasi, pencarian
sumber inspirasi, pengembangan dan percobaan (prosesi prototipe).
Penggalian infomrasi dalam membuat suatu karya merupakan hal yang penting, tahap ini berguna
untuk mendapatkan serta mengetahui keinginan dari client/user terhadap karya yang akan kita hasilkan.
Melalui tahap ini seorang desainer dapat mengetahui bobot serta aspek-aspek apa yang harus
diperhatikan di dalam membuat suatu karya.Untuk melakukan tahap ini dapat dilakukan dengan dua
cara yaitu secara informal dan formal. Contoh cara formal dapat dilakukan melalui pencarian bahanbahan
atau literatur yang berkatian dengan karyanya, sedangkan cara informal bisa berupa wawancara
kepada client atau user guna mendapatkan informasi mengenai karya tersebut.
Tahap yang selanjutnya pencarian sumber informasi berdasarkan data-data yang telah di dapat pada
tahap terdahulu. Hal ini berguna untuk menambah informasi serta data untuk dapat digunakan dalam
tahap pengembangan nantinya. Tahap selanjutnya adalah pengembangan dan testing, di tahap ini setiap
desainer akan berusaha untuk melakukan
breakdown. Pembagian tugas guna menyelesaikan kepada anggota team yang lain. Salah satu contoh dari penerapan
desain proses adalah seperti yang ditunjukkan pada gambar 2.
Gambar 2. Contoh Proses Desain Grafis
Di gambar 2 terlihat skema proses pembuatan suatu web page yang merupakan salah satu contoh
pembuatan karya desain grafis. Pada tahap tersebut terlihat
page description diagrams, bahan-bahan referensi yang berfungsi sebagai bahan dasar untuk sketsa web page tersebut sehingga
akan memudahkan dalam tahap pengembangan.
4. Software desaing grafis
Ada beberapa software yang digunakan dalam desain grafis:
Desktop publishing
• Adobe Photoshop
• Adobe Illustrator
• Adobe Indesign
• Coreldraw
• GIMP
• Inkscape
• Scribus
• Macromedia Freehand Webdesign
• Macromedia Dreamweaver
• Microsoft Frontpage
• Notepad
• Netbeans
• Kompozer
Audiovisual
• Adobe After Effect
• Adobe Premier
• Final Cut
• Adobe Flash
• Audacity
• Avidemux
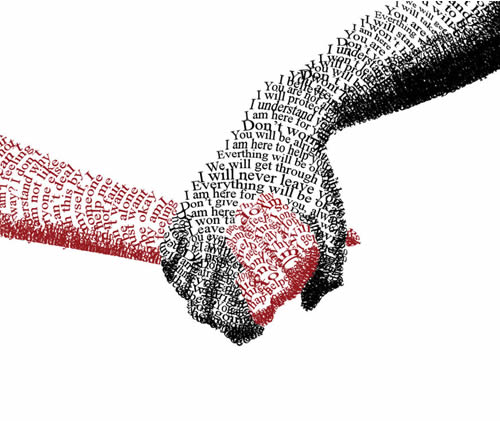
menghasilkan sebuah karya yang sangat menarik, contohnya saja pada gambar dibawah ini yang merupakan
permainan desain denganpengolahan typography dengan hasil karya yang patut diacungkan jempol.
Source :: http://clockblock.deviantart.com

6. Desain pilihan
Seorang desainer harus memilih dari banyak pilihan yang tersedia. Seperti yang terlihat sebelumnya, tipografi tidak hanya sekelompok dokumen dan huruf, namun elemen-elemen yang dipilih dengan mengacu pada sejarah mereka atau asal filosofis, dan bagaimana mereka melihat, merasakan sebuah ruang warna. Warna membangkitkan emosi yang berbeda dan membawa sejumlah makna dan referensi. Sebuah gambar mungkin merupakan representasi langsung dari sebuah objek atau mungkin merupakan sesuatu yang sama sekali berbeda tergantung pada bagaimana ia diperlakukan, dan hubungan yang terjalin bersama elemen desain lainnya.
7. Mikro / tingkat makro
Orang memiliki variasi apresiasi di berbagai skala dan perspektif, dan kesadaran mereka melewati tingkat mikro dan makro juga bervariasi. Beberapa orang mudah memahami konsep yang lebih luas, namun terjebak pada detail, sementara yang lain memahami detail baik tetapi tidak dapat memahami gambaran yang lebih besar. Sebuah desain membutuhkan untuk berkomunikasi pada tingkat yang sesuai sehingga kelompok sasaran dapat mengerti dari informasi yang disajikan.
Sebuah desain dapat dinilai kritis dalam segi kualitas estetika, tapi sementara ini adalah praktek yang sah, desain selalu menghasilkan respon pada mereka yang melihatnya, terlepas dari apakah seorang kritikus berpikir itu baik atau buruk. Sementara tahun pengalaman dan pelatihan berbanding terbalik oleh pilihan seorang desainer, pendekatan mereka terhadap pekerjaan tidak akan sama seperti yang dilakukan oleh seorang pedagang, dana manajer atau klien. Hal ini dapat menimbulkan konflik, tapi satu harus ingat bahwa seorang desainer tidak mendesain untuk diri mereka sendiri tetapi untuk memenuhi kebutuhan klien yang mungkin memiliki rasa yang lebih baik dari apa yang tertinggi kelompok sasaran akan merespon.
. Kuantitatif / kualitatif pilihan
Motivasi dan keadaan dibelakang pembelian perilaku sangat bervariasi dan orang-orang merespon berbeda dengan aspek-aspek kuantitatif dan kualitatif dari informasi yang disajikan. Misalnya, satu kelompok mungkin lebih tertarik dalam harga sebotol kecap, sementara yang lain membuat keputusan pembelian berdasarkan pada kualitas bahan. Kompleksitas dari individu kuantitatif dan preferensi kualitatif berarti bahwa mereka merubah dari produk ke produk. Seseorang yang membeli saus tomat sesuai dengan harganya mungkin membeli mayones berdasarkan pada rasa atau bahan.
Dalam design grafis terdapat banyak sekali istilah-istilah yang digunakan dan bagian ini ibaratkan kamus yang akan menjelaskan istilah-istilah dalam design grafis mulai dari A sampai Z. Berikut ini adalah beberapa diantaranya.
1. Action
Fitur ini sangat bermanfaat untuk menghemat waktu karena dengan fitur ini kita dapat mengerjakan pekerjaan pada photoshop berulang kali hanya dengan menekan tombol play.
2. Adjusment layers
Fitur ini berfungsi untuk mengedit gambar dengan berbagai pilihan efek adjustment. Diantaranya, Curves, Levels, Hue/Saturation, dan Selective Color.
3. Adobe bridge
Adobe bridge adalah tool sederhana untuk mencari/menampilkan gambar yang terdapat pada folder kita melalui photoshop. Melalui tool ini kita dapat melihat gambar yang ada dalam bentuk thumbnail. Berbeda jika melalui open dialog yang biasa yang hanya menampilkan nama dari gambar.
4.Background
Salah satu kesuksesan sebuah gambar adalah menggunakan background/latar yang tepat sesuai dengan gambar subjek. Background dapat digunakan untuk memfocuskan gambar objek yang ada pada gambar. Caranya adalah membuat blur background.
5. Baseline grid
Baseline grid berfungsi untuk membuat layout menjadi lebih profesional. Seperti misalnya mengatur teks yang tidak rata akan menjadi rata dan rapi.
6. Colour balance
Dengan menggunakan color balance kita dapat mengatur warna pada gambar agar lebih baik. Selain itu, kita juga dapat membuat efek lain dengan menggunakan color balance ini, seperti misalnya membuat efek hitam-putih. Pada photoshop color balance ini dapat dibuat dengan cara mengganti warna dari sebuah layer atau melalui fitur selection. Color balance ini terdiri dari tiga warna yaitu merah, hijau, dan biru.
7. Distortion
Distorsi adalah teknik untuk mengubah gambar ke dalam bentuk yang tidak biasa. Seperti misalnya membuat foto seseorang menjadi sebuah karikatur. Hal itu bisa dilakukan dengan menggunakan teknik distorsi. Dalam photoshop, penggunaan distorsi dapat dilakukan melalui fitur free transform diikuti dengan menahan tombol ctrl.
8. Embbossing
Embboss adalah sebutan dimana efek yang diberikan pada teks timbul keluar. Hal ini juga akan membuat teks terlihat seperti objek 3D. di dalam photoshop, efek imboss dapat digunakan melalui layer styles.
9. Fill and stroke
Fill adalah warna yang ada pada bagian dalam gambar objek. Sedangkan stroke adalah warna untuk garis tepi yang mengelilingi objek. Di photoshop, fill dan stroke ini dapat ditemukan di layer styles.
10. Filters
Filter adalah fitur yang sangat berguna dalam memberikan efek pada gambar. Dengan menggunakan filter kita dapat dengan mudah dan cepat dalam memberikan efek pada gambar. Efek-efek yang tersedia pada filter diantaranya adalah blur, artistic, sketch, dan lain-lain.
11. Free transform
Sesuai dengan namanya, free transform berfungsi untuk mengubah ukuran suatu gambar objek. Dengan free transform kita dapat mengubah ukuran gambar sesuai dengan keinginan kita. selain itu, kita juga dapat merotasi gambar kita dengan menggunakan tool ini. di photoshop free transform dapat ditemukan dengan cara menekan tombol Ctrl+T.
12. Gradients
Gradient adalah gabungan warna yang bergradasi dari warna satu ke warna lain. gradient dapat digunakan untuk membuat gambar lebih menarik.
13. History
History adalah salah satu fitur yang terdapat pada photoshop. Segala pekerjaan yang kita lakukan di photoshop akan terekam di history. Sehingga ketika kita mengalami kesalahan dalam mengedit gambar dan kita ingin kembali ke proses sebelumnya kita dapat menggunakan fitur ini. History ini seperti multiple undo yaitu melakukan undo lebih banyak.
14. Jpeg
Jpeg adalah format file untuk gambar yang sangat popular. Jpeg merupakan singkatan dari Joint Photographic Experts Group. Format jpeg atau biasa juga dituli jpg merupakan format yang ideal untuk gambar yang akan ditampilkan pada website. Format ini akan mengurangi ukuran gambar.
15. Layer styles
Layer styles juga merupakan tool yang berfungsi untuk memberikan efek tambahan pada sebuah layer. Di dalam layer style terdapat beberapa efek yang bisa dipilih diantaranya adalah bevels, shadows, glows, textures, colours dan strokes.
16. Moving objects
Memindahkan objek dari suatu posisi ke posisi lain bisa dilakukan menggunakan keyboard ataupun mouse. Tapi dalam memindahkan suatu objek diperlukan cara agar objek yand dipindahkan berada pada posisi yang tepat. Pada photoshop, pemindahan objek dapat dilakukan menggunakan move tool. Dengan menggunakan tool ini kita dapat mengatur agar objek sejajar dengan objek lain.
17. Noise reduction
Noise adalah salah satu masalah besar bagi para designer dan juga fotografer dalam menghasilkan foto yang baik. Dengan menggunakan photoshop kita dapat membuat foto atau gambar menjadi lebih halus dan menghilangkan noise yang ada pada gambar.
18. Optimising photoshop
Photoshop adalah aplikasi yang memakan banyak resource komputer kita, diantaranya memory dan juga temporary disk space. Tidak hanya itu, setiap gambar yang dibuka di photoshop akan memakan memory yang ada di ram. salah satu solusi untuk mengoptimalkan photoshop adalah dengan mengatur pengalokasian ruang hard disk melalui menu preferences.
19. Quick mask
Quick mask berfungsi untuk membuat seleksi pada objek dengan mudah dan hasil yang baik.
20. Reflections
Reflections adalah efek untuk membuat refleksi atau pantulan terhadap gambar. Membuat efek refleksi di photoshop bisa menjadi pekerjaan yang mudah dan juga sulit. Tergantung objek apa yang akan direfleksikan.
21. Smart objects
Smart objek merupakan salah satu fitur terbaru yang disematkan di photoshop sejak photoshop CS2. Tool ini memberikan kebebasan bagi designer untuk bereksperimen terhadapa gambar yang diubah ukurannya dan juga didistorsi tanpa kehilangan kualitasnya.
22. Typography
Typography adalah suatu seni dalam memilih jenis font yang tepat untuk sebuah halaman sehingga memberikan efek yang baik. Sekarang ini banyak jenis-jenis font yang tersedia yang dapat dipilih. Jenis font dibagi ke dalam dua kategori yaitu serif dan sans serif.
23. Vektor Objects
Vektor objects adalah objek-objek dimana ketika kita merubah ukuran dari objek tersebut maka objek tersebut tidak akan kehilangan kualitasnya. Pada photoshop, objek vektor bisa dibuat dengan menggunakan shape tools dan juga pen path.
24. Wrapping text
Wrapping text adalah salah satu cara untuk membuat teks yang dapat berada pada bagian sisi gambar atau dalam hal ini teks akan segaris dengan gambar.
25. Zooming images
Zooming images adalah cara untuk memperbesar gambar agar kita dapat bekerja pada gambar dengan lebih akurat.
9. Kuantitatif / kualitatif pilihan
Motivasi dan keadaan dibelakang pembelian perilaku sangat bervariasi dan orang-orang merespon berbeda dengan aspek-aspek kuantitatif dan kualitatif dari informasi yang disajikan. Misalnya, satu kelompok mungkin lebih tertarik dalam harga sebotol kecap, sementara yang lain membuat keputusan pembelian berdasarkan pada kualitas bahan. Kompleksitas dari individu kuantitatif dan preferensi kualitatif berarti bahwa mereka merubah dari produk ke produk. Seseorang yang membeli saus tomat sesuai dengan harganya mungkin membeli mayones berdasarkan pada rasa atau bahan.
Sumber: Gavin Ambrose and Paul Harris.2009. The fundamental of graphics. Ava Publishing.
http://www.scribd.com/doc/19550869/Garis-Waktu-Sejarah-Desain-Grafis
http://clockblock.deviantart.com




0 komentar:
Posting Komentar